My Story

Lahore, Pakistan (2003-2005)
I was born in Lahore, the second largest city of Pakistan. This is the place I felt like home; mainly due to the peaceful area we resided in. I enjoyed the very bit of the city; from the diverse culture to the beautiful greenary. I haven't visited Pakistan in over 5 years, and I hope to go back some day 😀

Karachi, Pakistan (2005-2010)
The overly crowded city of Pakistan! I lived here for around 5-6 years before moving to Middle East. I'd say I liked the fast-paced life of this city, and the vibrant nightlife. It is also very diverse in culture than any other city

Doha, Qatar (2010-2015)
This is where I developed many memories both with my family and friends. I mainly preferred the various sightseeing places, especially the historic sites which reflected the Arabian culture! Looking forward to go back someday as there have been quite some new advancements made in the city! 🙂
About ME

👋 I'm a 3rd year
Outside of work, I mainly enjoy playing basketball, socializing with friends, and also meeting new people!
✨ Seeking
Quick Summary 📋
Hackathons
I have attended over
Leadership
I'm a
Blog/Technical Writing
Recently, I worked at GeeksforGeeks as a part-time
Featured Blogs

“Chances Of My College Admission?”
Sharing personal experiences and hoping to relieve the stress of high school seniors. Article got published in StudentsxStudents

Getting Your First Tech Internship
Sharing personal experiences and tips in landing the first SWE internship and also interviews and offers I received in my freshmen and sophomore year
My Works-in-Progress
Skills
Security
I have done 2 SWE internships within security at RBC, and Wealthsimple. At RBC, I worked with tools like Tenable, Aqua, and XSOAR/XPANSE for remediation of vulnerabilities and automation. At Wealthsimple, I worked with internal security tools and SAST solutions. Both experiences have given me a good exposure to the security niche, and insights into developing
Full-Stack Development
I started learning web dev since Grade 12 by creating small websites to host my blogs. Then, I created this portfolio website, and my interest began to further develop when I got the opportunity to build unique full-stack web-apps in hackathons, and developing features for apps in different internships.
Data Analysis
I did a 8-month internship as a Tech Analyst @ Deloitte, where I got the opportunity to also build my data analysis skills by analyzing agile documentations, and quantifying R&D activities. I also did a bit of self-learning on
Growth Mindset
I like to tackle unique challenges whether through hackathons or internships. I like to solve problems with code, and always look for ways where I can help make a positive impact.
Leadership
I like to take upon a leadership role often to be involved in decision-making, and guiding others to achieve a common goal. I find myself learning more, as a result.
Interpersonal
I tend to enjoy working in collaborative work settings because they offer the ideal envrionment to leverage different people's perspectives to create better solutions or propose ideas. Hackathons are a great way to enhance teamwork.
My Projects

Studywith.tech
A web-conferencing app to promote effective learning practices and encourage collaboration.
HeroHacks II Winner (Most Creative
Use Of Twilio)
Technologies:
With the help of the web-app, Virtual-Classroom, educators can communicate with
their students and distribute lesson materials by using a whiteboard or screen-sharing. The usage of a
collaborative whiteboard makes it simpler for teachers to add to their course materials and for
students to communicate and interact with teachers more effectively. This particular app seeks to
combine the Zoom functionality with Google Meet's accessibility. Additionally, it has a chatbox and
in-built reactions so that students can communicate with one another by microphone or chatbox.

GrowWithMe
A plant-care system that includes users' plant data and other information, as well as daily
reminders.
Technologies:
A plant caretaking system with users’ plants data and other information about the
different plants collected from an API. Stores information about the user's plants and sends daily
reminders to encourage the user to water their plants. It also enables users to socialize and share
pictures or progress of their plants with other people. A chart is displayed with users progress and
their tasks to help keep the system more organized and structured. Image hosting was also included
using Cloudinary so users can submit pictures of their plant to the website.

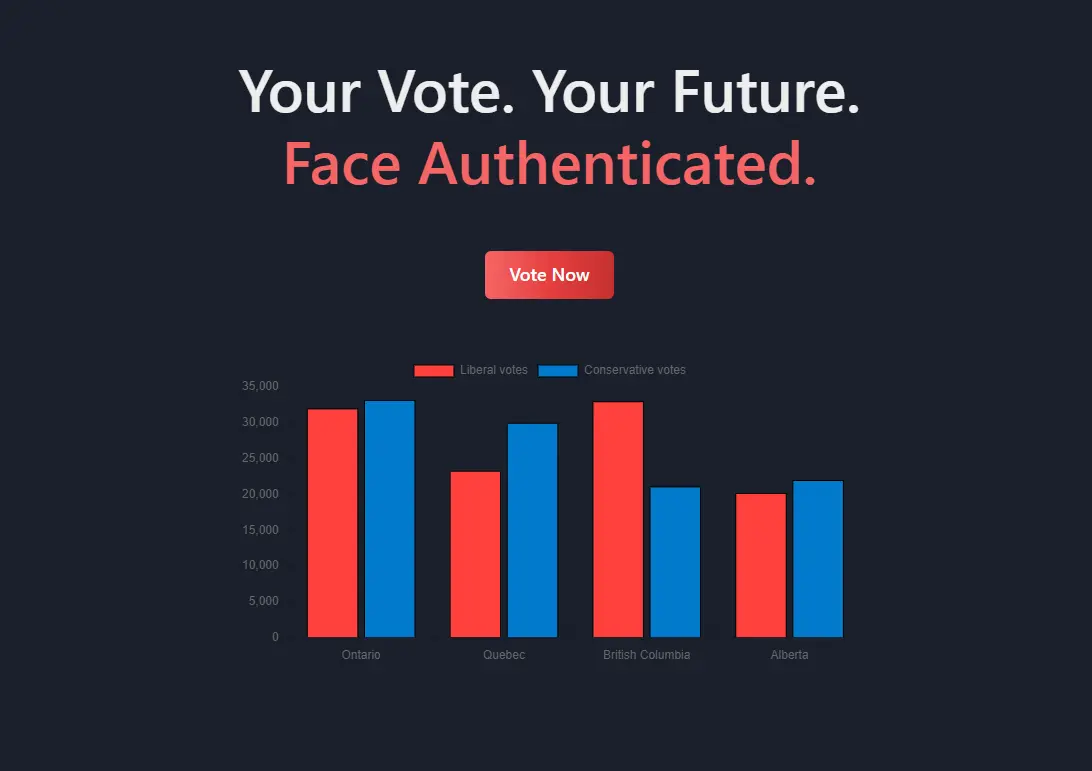
FaceVote
Secure Voting App: Facial Recognition & ID Verification for Registration-Free
Voting
Technologies:
The voting application utilizes facial recognition and ID verification to ensure a
reliable platform for voting without registration. By connecting to the government ID database, we
verify voters' identities before they cast their votes. With encrypted and securely stored votes, the
system offers confidentiality. Real-time monitoring detects irregularities and potential hacking,
alerting officials. Eliminating the need for registration, our comprehensive solution streamlines the
voting process, making it accessible and convenient for all.

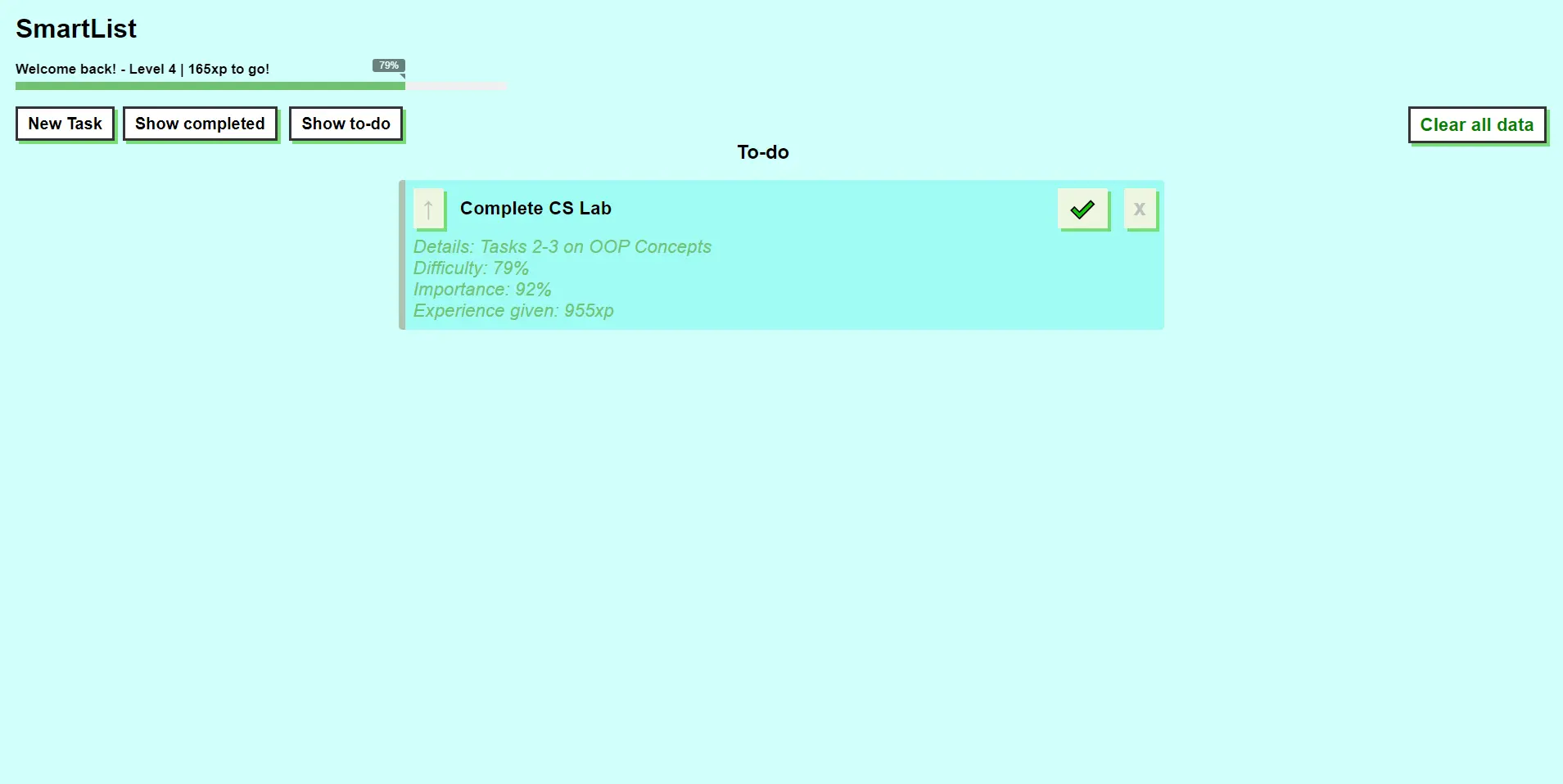
SmartList
A to-do list that has been gamified in order to increase productivity while also providing the user
with a fun experience.
30+ users. 25+ stars.
Technologies:
A to-do list with a gamified experience that allows users to level up to optimise
learning approaches. Points are awarded to users as they complete tasks based on their importance and
difficulty. Data is saved to LocalStorage and can be deleted at the user's discretion.
Check out the GitHub page to watch a short video on the functionality!

AMbulance
An app that makes it easier to locate individuals who require immediate assistance, with just 2
taps!. MesoHacks Winner (Most Creative Use of GitHub)
Technologies:
The concept behind this app is that someone in need of assistance can seek out
help, immediately. Anyone who has this app is able to register as a volunteer. Volunteers will be
notified through text message of the live location of the individual in need of help in the event of
an emergency. The present location of the person who needs help is sent immediately to the user, which
makes it easier to locate them. The notifications will be regularly sent to volunteers, improving
efficiency. This project will be scaled, hopefully. For ease of access, the intention is to develop a
web application as well, and a reward system.

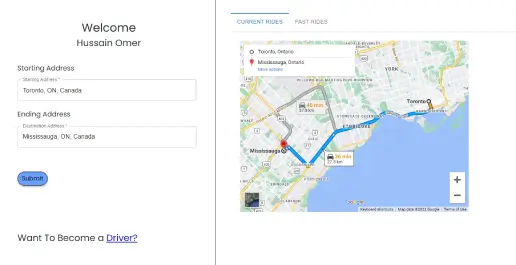
Ride-Share App
A web application that makes transportation for passengers and drivers more environmentally friendly,
and efficient.
Technologies:
An app that provides a personalised dashboard for the driver and passenger and
enables users to estimate their travel budget. When a user enters information about their location and
other details, a map displaying the entire distance and other characteristics for accessibility is
presented. The driver dashboard's additional purpose is to facilitate and improve the payment
collection procedure. The driver only needs to go into their account to see the passengers they are
now responsible for picking up as well as the total amount of fares. With one click, the app can
display the required information.

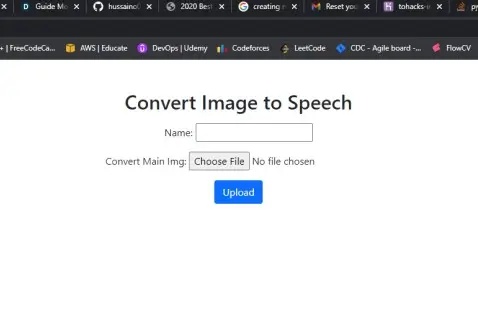
Guide Mobile
An application that converts an image and outputs a speech representation of the particular image
with 80% accuracy.
Technologies:
Guide Mobile which is a web app takes an image as input, and it provides a speech
as an output where the sentence is generated with an image captioning algorithm. The image captioning
model was built with tensorflow library. The model was trained on the flick8k image captioning
dataset. The overall accuracy of the model was around 80%. There was extensive data preprocessing for
the images as well as the corresponding text data, and both convolutional and sequential networks were
used.